Disclaimer: This blog is just a test. An attempt to build something that doesn't represent SAP or Sybase in any way.
While I was on SAP TechEd Las Vegas, someone asked me if he could use PowerBuilder to build Mobile Applications...at that time I sincerely replied him that I didn't had idea, but I was going to work on it as soon as I had some time. This blog is a product of that...
I first start doing some research on the web, and I found that
Pocket PowerBuilder was used for this purpose, but now it's discontinued. So I kept looking...
Then I found
Appeon Mobile for PowerBuilder, but it's a not free product and I didn't really want to make any marketing pitch, so I choose to do something else...
PowerBuilder now provides .NET Web Forms Applications which basically turns our application on a ASP.NET webpage, that could be rendered on a mobile device, so that's the approach I chose for this blog.
Before we start, let's make clear that I'm not a Web Developer nor a PowerBuilder developer so my experience in both is kinda limited.
When I first start doing my testing, I really had a lot of troubles and headaches, so here's what I did so you don't need to suffer the same way I did...
If is not already activated, we need to activate some services, so let's go to Control Panel --> All Control Panel Items --> Programs and Features and then Turn Windows features on or off.
From the Application Development Features choose .NET Extensibility, ASP, ASP.NET, ISAPI Extensions and ISAPI Filters.
Then go to Run --> inetmgr and do the following.
Double click on ISAP and CGI Restrictions and allow everything.
Create a new application and choose .NET Web Forms Application. The application is going to be called web_pb_hana.
Choose Grid and then SQL Select.
On the screen, simply choose CARRID and then Design --> Disctinct.
Call this one dg_carrid.
Next, create a another one but this time choose External and call the parameter Carrid.
On the screen we need to tell that the DataWindows is going to be dg_carrid (so it knows from where to fetch the data) and also specify carrid as both Display and Data Columns. One important thing is to check the options Always Show Arrow, Vertical Scroll Bar and AutoRetrieve.
Call this one ff_params.
Next, create one last DataWindow, Grid again and SQL Select again.
Select MANDT, CARRID, CONNID, COUNTRYFR and COUNTRYTO.
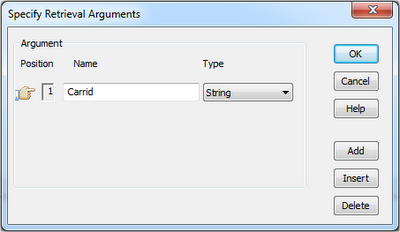
Choose Design --> Retrieval Arguments (This is very important as it will allows us to pass the values of the Drop Down control to our report). Name it Carrid.
In the Where tab fill in the parameter and the argument. Call this one dg_report.
Now, we can go and create a Window.
On the Layout we might to simply drag and drop the dd_report and the ff_params.
Call this dg_window. The button will be called btnreport.
Now that we're ready with our Layout, we need to go back to our Database Painter and copy the Preview generated by the SAP HANA connection.
Double click on the application icon and copy the following code (the first part is done by pasting the Preview the copied before).
Now, double click on dg_window and then double click on btnreport.
Go back to the dg_window layout and right click to choose Script.
We now can run it and it will of course open a browser.
Next job, is to open it on an emulator, so let's grab the Android Emulator and instead of passing the localhost address, use 10.0.2.2/web_bp_hana.
For some reason...it will ask as to open a new window.
Actually...this doesn't work...when you choose the Carrid and press the Show Report button, you will see some loading, but then nothing...I guess it has to do with the rendering as we're passing an ASP.NET page.
Anyway...I tried with the BlackBerry emulator and it was even worse...it didn't even wanted to connect to the main page...so...I think to myself...ASP.NET? Windows Phone should work fine...
For the Windows Phone, you can keep passing localhost, which is a good thing.
As you can see...it really looks small...but at least it works...
As I already said...I'm not a Web Developer...so I don't know if this can be fixed on the generated ASP.NET page or not...so I simply went back to PowerBuilder and make everything bigger...Font 24 was my key....
So...at least it looks a little bit more descent...
Anyway...here you have an application build on PowerBuilder that run on a Windows Phone and read data from SAP HANA -;)
Greetings,
Blag.