Lately, I have been learning about Blockchain and Ethereum. Two really nice and interesting topics...but as they say...the best way to learn is by doing...so I put myself on working on the Blagchain.
So, what's the Blagchain? Basically, it's a small Blockchain application that picks some things from Blockchain and some things from Ethereum and it was build as an educational thing...in the Blagchain you can get a user, post a product or buy it and everything will be stored in a chain like structure...
Before we jump into the screenshots...let me tell you about the technology I chose for this little project...
There are many technologies out there...so choosing the right one is always a hard thing...half the way you can realize that nope...that was not the smartest decision...some other language can do a better job in less time...or maybe that particular feature is not available and you didn't knew it because you never need it before...
When I started learning about Blockchain and Ethereum...I knew I wanted to build the Blagchain using a web interface...so the first languages that came into my mind were out of the question...basically because they don't provide web interfaces or simply because it would be too painful to build the app using them...also I wanted a language with few dependencies and with easy installation and extension...I wanted an easy but fast language...and then...almost instantly I knew which one I had to use...
Crystal is similar to Ruby but faster...and nicer -;) Also...it has Kemal a Sinatra-like web framework...
When I discovered Crystal I was really impressed by how well it is designed...specially because...it's still on Alpha! How can such a young language can be so good? Beats me...but Crystal is really impressive...
Anyway...let's see how the Blagchain works...
For sure...it's not a dapp...but that's fine because you only use it locally...it uses two web applications that run on different ports...one working as the server and the other working as the client...
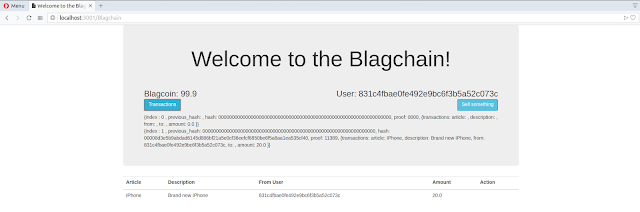
You can add a new product...
You can see here that we have our Genesis Block, a new block for the posting of a product (And they are connected via the Previous Hash) and also you can see that any transaction will cost us 0.1 Blagcoin...
Now, we can use another browser to create a new user...
As this user didn't create the product...he/her can buy it...and add a new transaction to the chain...
Money (Blagcoin) goes from one account to the other. The chain grows and everything is recorded...
What if you don't have enough Blagcoin to buy something?
Now...if you like this kind of things...this is how many lines of codes it took me...
Blagchain.cr (Server part) --> 129 lines
BlagchainClient.cr (Client part) --> 125 lines
index.ecr (HTML, Bootstrap and JQuery) --> 219 lines
So not even 500 lines of codes for the whole application...that's pretty cool, huh? -;)
And yes...I know you want to see a little bit of the source code, right? Well...why not -:)
| BlagchainClient.cr |
|---|
post "/sellArticle" do |env|
user = env.params.body["user"]
article = env.params.body["article"]
description = env.params.body["description"]
price = env.params.body["price"]
amount = (env.session.float("amount") - 0.1).round(2)
env.session.float("amount", amount)
HTTP::Client.post("http://localhost:3000/addTransaction", form: "user=" + user +
"&article=" + article + "&description=" + description + "&price=" + price)
env.session.bool("flag", true)
env.redirect "/Blagchain"
end
|
Greetings,
Blag.
SAP Labs Network.