This post was originally posted on Node-RED -> Visual Node with SAP HANA.
Node-RED is a visual tool for wiring the Internet of Things.
In other words…it’s NodeJs with a nice visual interface.
In order to make it work, we can do the following.
Download NodeJS version 0.10.X for your corresponding architecture and OS.
I used Linux and here’s the most practical way to install it…
After downloading the package simply do..
sudo tar -C /usr/local --strip-components 1 -xzf node-v0.10.36-linux-x86.tar.gz
With that, NodeJS should be up and running…so now it’s time for Node-RED.
sudo npm install -g node-red
As easy as that -:) Now, simply run node-red on the terminal and open a browser with
First, we need to create a Calculation View and call it “FLIGHTS_BY_CARRIER”. It will be composed of two tables, SCARR and SFLIGHT.
Next, create a Join object and link the table by MANDT and CARRID. From here select the following fields as output MANDT, CARRID, CARRNAME, PRICE and CURRENCY.
Then create an Aggregation object selecting the fields CARRNAME, PRICE (As Aggregated Column) and CURRENCY. Filter the CURRENCY field by ‘USD’.
Then create a Projection object and select only PRICE and CARRNAME.
On the Semantics object make sure to select “CROSS CLIENT” as the Default Client.
Now, switch to the SAP HANA Development View and create a new repository. Call it “Flights”.
Create a new “XS Engine” project and call it “Flights” as well. Link it to the “Flights” repository.
Create an empty “.xsapp” file.
Create a file called “.xsaccess” with the following code.
| .xsaccess |
|---|
{
"exposed" : true,
"authentication" : [ { "method" : "Basic" } ]
}
|
Finally create a file called “flights.xsodata” with the following code
| flights.xodata |
|---|
service {
"Blag/FLIGHTS_BY_CARRIER.calculationview" as "FLIGHTS" keys
generate local "Id";
}
|
The SAP HANA part is done…so we can move into the Node-RED part…
First, select the http node and fill in /hana in the url section
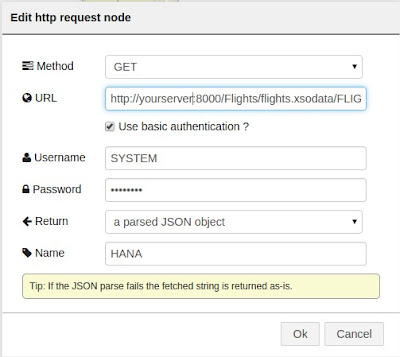
Now, select the http request node and fill in the URL
And the rest of the data…
Now, select a Function node and fill in the following source code…
| function |
|---|
var results = msg.payload.d.results;
var message = "";
for (i=0;i<results.length;i++){
var carrname = results[i].CARRNAME;
var price = results[i].PRICE;
message += carrname + ' : ' + price + "\n";
}
msg.payload = message;
return msg;
|
Select a template node and simply pass this…
{{payload}}
Finally, select an http response node and name if you want -:)
In the end...you should end up with something like this -;)
We’re done -:) And BTW…if you don’t feel like doing anything like this…you can always copy this code and import it back to Node-RED…
| Node_RED_HANA.json |
|---|
[{"id":"4ae9ba82.b51644","type":"http in","name":"","url":"/hana","method":"get",
"x":155,"y":91,"z":"3c0f3fe4.c3f0c","wires":[["ded8853e.212778"]]},{"id":"ded8853e.212778",
"type":"http request","name":"HANA","method":"GET","ret":"obj", "url":"http://54.65.196.224:8000/Flights/flights.xsodata/FLIGHTS?$format=json", "x":329,"y":102,"z":"3c0f3fe4.c3f0c","wires":[["c177bd31.3e884"]]},{"id":"c177bd31.3e884",
"type":"function","name":"GetInfo","func":"var results = msg.payload.d.results; \n//var message = [];\nvar message = \"\";\nfor (i=0;i<results.length;i++){\n
var carrname = results[i].CARRNAME;\n var price = results[i].PRICE;\n //message[i] = carrname + ' : ' + price + \"\\n\"\n message += carrname + ' : ' + price + \"\\n\";\n}\n\nmsg.payload = message;\nreturn msg;","outputs":1,"valid":true, "x":507,"y":179,"z":"3c0f3fe4.c3f0c","wires":[["c59088cb.3a6f78"]]},{"id":"1995c536.e66a3b",
"type":"http response","name":"Response","x":653,"y":359,"z":"3c0f3fe4.c3f0c","wires":[]}, {"id":"c59088cb.3a6f78","type":"template","name":"Template","field":"payload",
"format":"handlebars","template":"{{payload}}","x":487,"y":321,"z":"3c0f3fe4.c3f0c",
"wires":[["1995c536.e66a3b"]]}] |
To run it…simply select “Deploy” and head to http://localhost:1880/hana
Awesomely easy, huh? -:)
Greetings,
Blag.
Development Culture.


















No hay comentarios:
Publicar un comentario